Javascript Debugging – console.table()
By Nethru Limited (www.nethru.com)
If you are a web developer, you must know how to use console.log() for javascript debugging, but have you heard about console.table()? (console.table() is available in Chrome only at current stage.)
Logging array data with cosole.log()
For example, if you have this list in your codes.
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
];
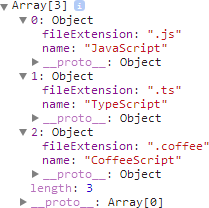
Calling console.log(languages) will display your data in following format.

The displayed tree view can let you see the details of the array, but you have open the collapsed objects manually.
Logging array data with console.table()
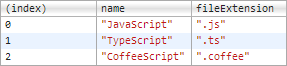
Instead of using console.log(), call console.table(languages) will result the following.

It presents the array objects more clear than console.log(), but it works best if all the objects inside the array are in same or similar structure. If all objects are in different structures, you will see many cells with undefined content.
Logging object data with console.table()
Besides logging array data, console.table() can also be used for logging object data. If you have the following object data.
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
Calling console.table(languages) will result the following.
![]()
Object properties filtering
console.table() allows you to select what properties to display, by just passing property names in array format as the second parameter.
console.table(languages, ["name", "paradigm"]);